Introduction
An overview page is a new type of SAP Fiori App since SAPUI5 1.32 which provides a quick overview of user important data at one screen.

SAP Overview Pages display the data in the form of Cards.
A card is a smart component that uses UI annotation and a single entity set from an OData service to display the data. As of today (SAPUI5 1.32) there are four card types available (List, Table, Stack, Analytic) and in this blog post I will give a description how to set up a List Card.
List Cards
There are two types of List Cards – Condensed and Extended.
- Condensed List Cards – display up to 3 data items in one row.
- Extended List Cards – display up to 6 data items in one row.
Each type can use two types of flavor – Standard and Bar.
- Standard Flavor – design without bar = items are numbers and texts
- Bar Flavor – design with bar = items are combination of numbers, texts + one bar
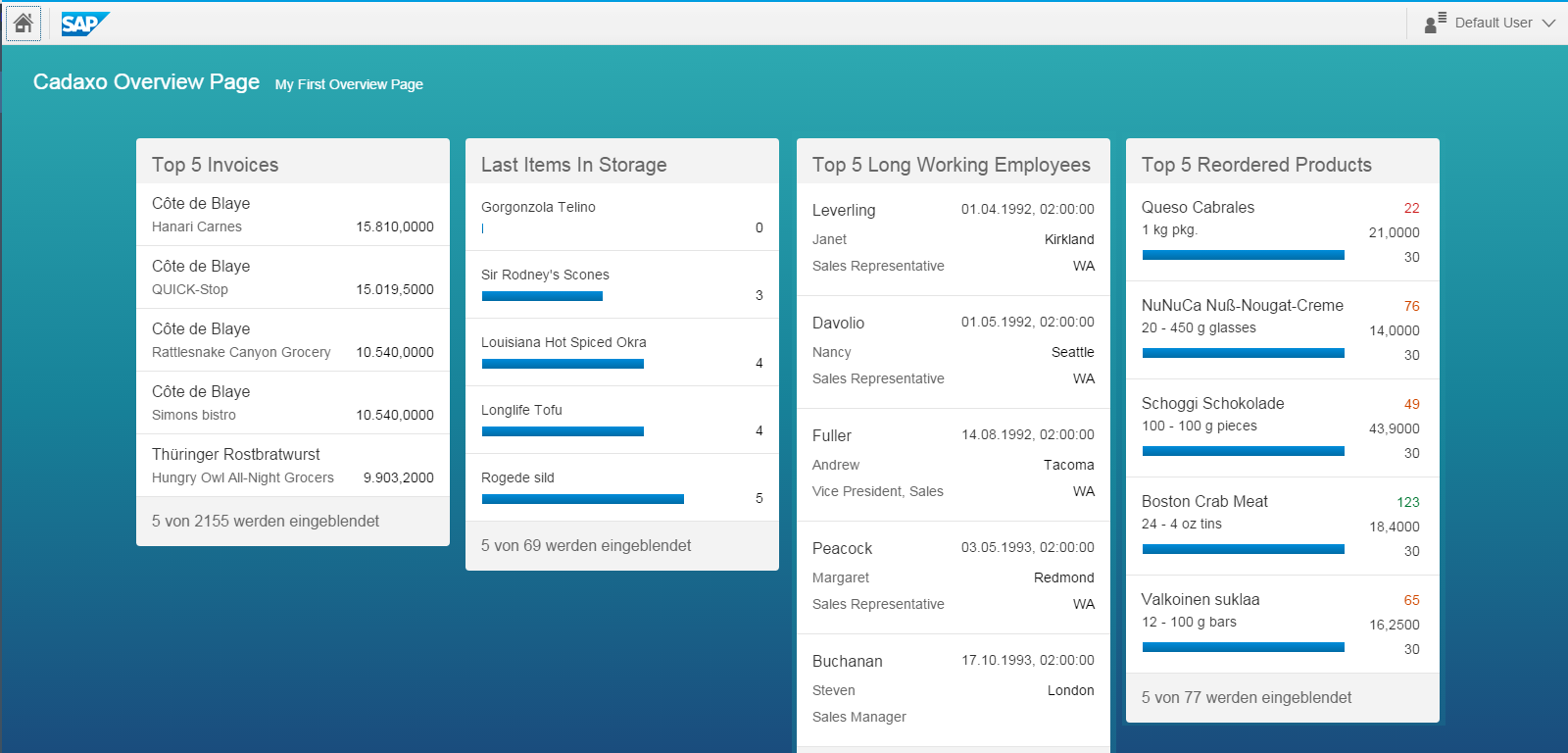
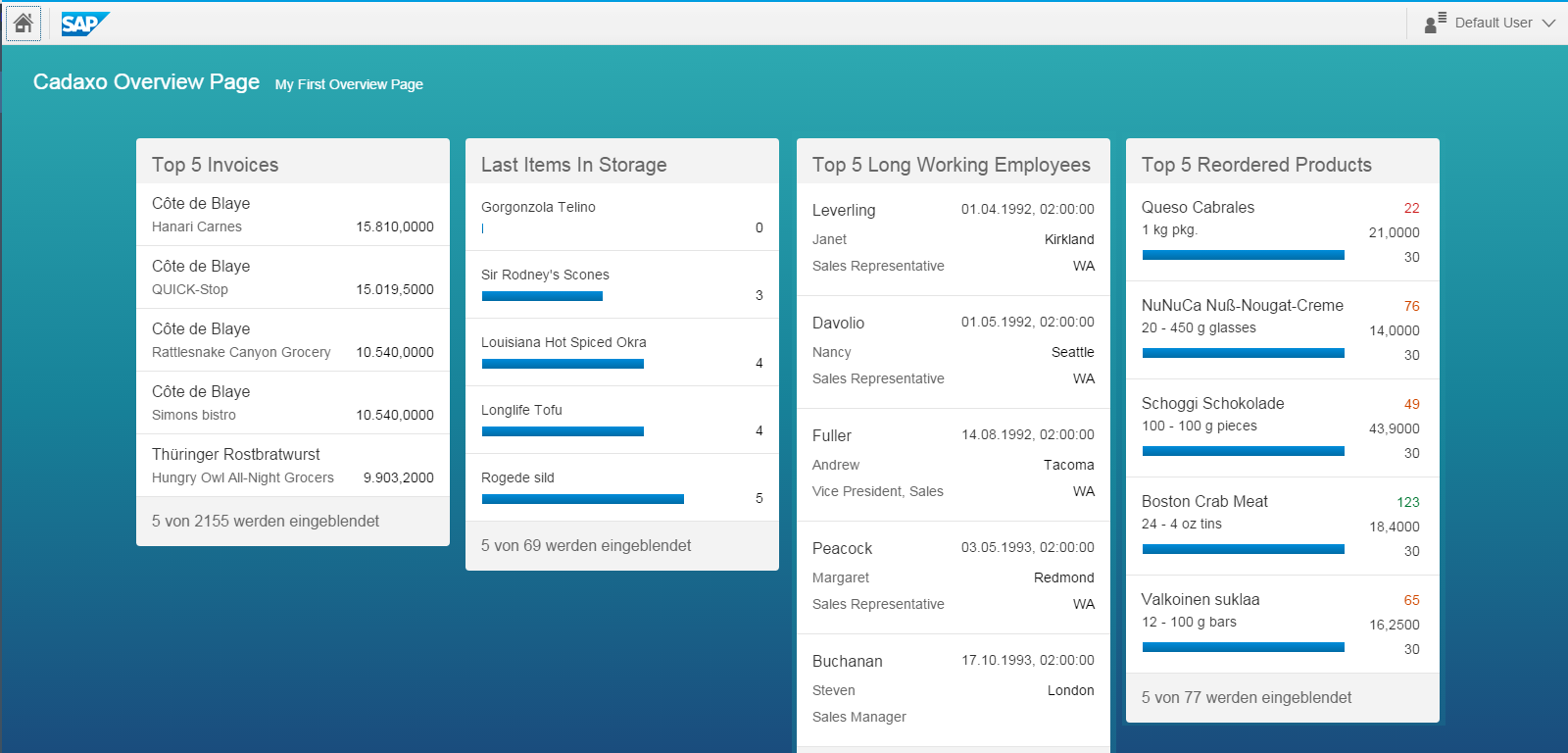
That means there are four possibilities how to display the List Cards. Take a look at following picture for better understanding of the List Cards concept.
Condensed List Card with Standard Flavor – Top 5 Invoices
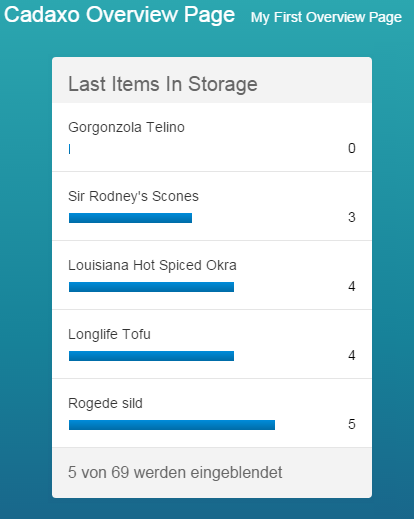
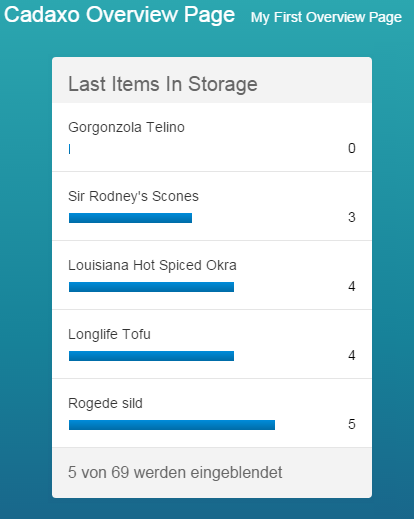
Condensed List Card with Bar Flavor – Last Items In Storage
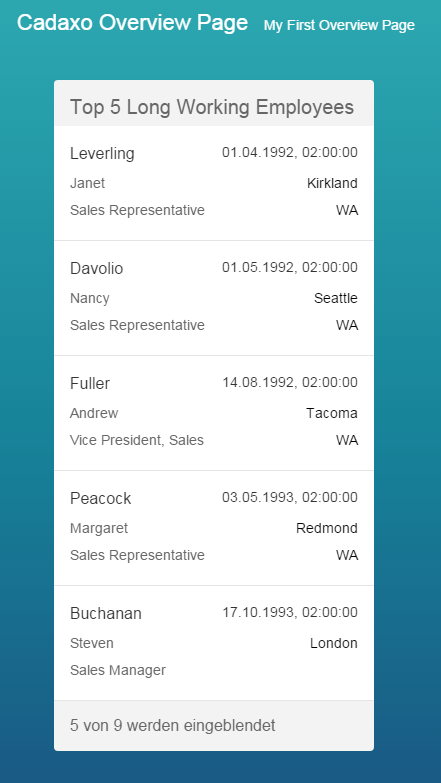
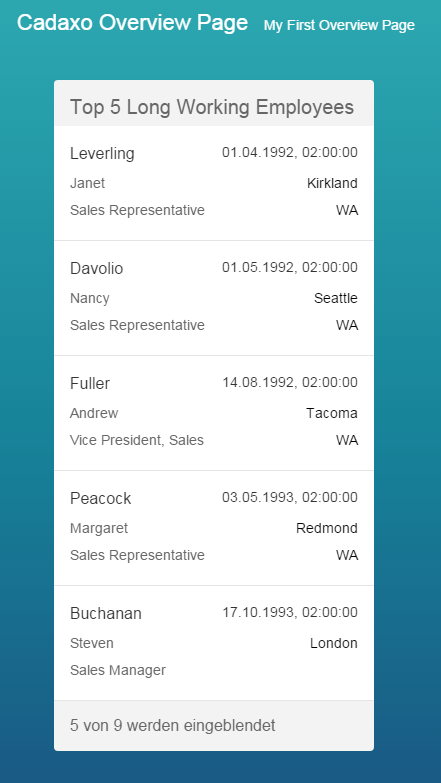
Extended List Card with Standard Flavor – Top 5 Long Working Employees
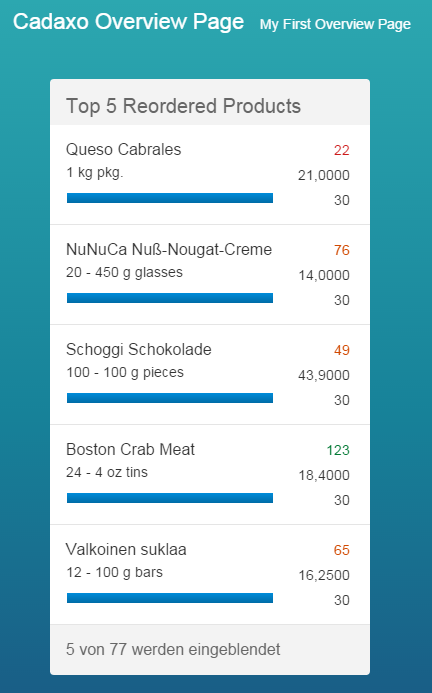
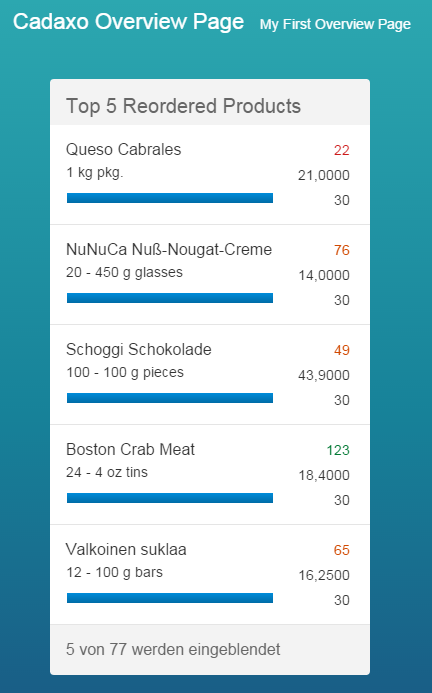
Extended List Card with Bar Flavor – Top 5 Reordered Products

Prerequisities
I assume you already have an access to (and are already a little bit familiar with) SAP WEB IDE on SAP HANA Cloud Platform Cockpit (HCP). If not, first of all I would refer you to this tutorial.
As a data source I am going to use Northwind OData service which is available for public and provides some simple data. To use this service we need to set it up in HCP Destinations.
| Name: |
Northwind |
| Type: |
HTTP |
| Description: |
Northwind OData Service |
| URL: |
http://services.odata.org |
| Proxy Type: |
Internet |
| Authentication: |
NoAuthentication |
| Additional Properties |
|
| WebIDEEnabled |
true |
| WebIDESystem |
Northwind_Data |
| WebIDEUsage |
odata_gen |
SAP WEB IDE Part
Thanks to SAP WEB IDE wizards the creation of Overview Page project is pretty straightforward. We need to create a new project from Overview Page Application Template, write name of our project, select data source – Service URL – Northwind OData Service (since our destination already contains the services.odata.org domain, we can type „V3/Northwind/Northwind.svc/“ only as the URL Part).
After project creation we can add some cards to our Overview Page. There is also a wizard for this in SAP WEB IDE – simply right click on your created project and find New -> Card. There are some customization settings in the third step – all of them are later editable from Manifest.json file.
The only tricky part about Overview Page is the creation of annotation files and Manifest. json settings (Card customization settings).
The Overview Page project in SAP WEB IDE is executed as SAP Fiori Component on Sandbox.
Condensed List Card with Standard Flavor

Annotation File for Top 5 Invoices Example
- Attribute Namespace in tag Schema must match Datasource Alias we enter during Overview Page creation
- Attribute Target in tag Annotations must match EntityType of EntitySet we are going to use – check metadata.xml
- Attribute Qualifier is used in Card customization settings – Manifest.json
- We use 3 tags Record to display 3 items in one row
- Each Record has attribute path to determine which value from Odata service are we going to display
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<edmx:Edmx Version="1.0" xmlns:edmx="http://schemas.microsoft.com/ado/2007/06/edmx" xmlns:m="http://schemas.microsoft.com/ado/2007/08/dataservices/metadata" xmlns:sap="http://www.sap.com/Protocols/SAPData"> <edmx:DataServices m:DataServiceVersion="2.0"> <Schema Namespace="NorthwindModel" sap:schema-version="1" xmlns="http://docs.oasis-open.org/odata/ns/edm"> <Annotations Target="NorthwindModel.Invoice" xmlns="http://docs.oasis-open.org/odata/ns/edm"> <Annotation Qualifier="Top5Invoices" Term="com.sap.vocabularies.UI.v1.LineItem"> <Collection> <Record Type="com.sap.vocabularies.UI.v1.DataField"> <PropertyValue Path="ProductName" Property="Value"/> </Record> <Record Type="com.sap.vocabularies.UI.v1.DataField"> <PropertyValue Path="ShipName" Property="Value"/> </Record> <Record Type="com.sap.vocabularies.UI.v1.DataField"> <PropertyValue Path="ExtendedPrice" Property="Value"/> </Record> </Collection> </Annotation> </Annotations> </Schema> </edmx:DataServices> </edmx:Edmx> |
Download XML File
Card customization settings – Manifest.json
- last part of „annotationPath“ must match the attribute Qualifier from annotation file
- „entitySet“ must match OData entity – check metadata.xml
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
"sap.ovp": { "_version": "1.1.0", "globalFilterModel": "NorthwindModel", "globalFilterEntityType": "", "cards": { "card00": { "model": "NorthwindModel", "template": "sap.ovp.cards.list", "settings": { "listType": "condensed", "listFlavor": "standard", "sortBy": "ExtendedPrice", "sortOrder": "DESC", "annotationPath": "com.sap.vocabularies.UI.v1.LineItem#Top5Invoices", "category": "Top 5 Invoices", "entitySet": "Invoices" } } } } |
Download JSON File
The other types of list cards can be created in simmilar way.
Condensed List Card with Bar Flavor

Downolad Annotation File Example
Download Manifest.json Settings
Extended List Card with Standard Flavor

Downolad Annotation File Example
Download Manifest.json Settings
Extended List Card with Bar Flavor

Downolad Annotation File Example
Download Manifest.json Settings
Useful links
My Overview Page – Git Hub Project
SAP WEB IDE Tutorial
SAP Overview Page Official page
SAP Overview Page Official Video
help.sap.com about Cards
SAPUI5 Docu about Cards