Wenn man Anwendungen mit Fiori Elements erstellt, wird man sehr bald mit der Aufgabenstellung konfrontiert, zusätzliche Buttons zu ergänzen. Dies ist mit gewissen Einschränkungen allein durch Erweiterungen im ABAP Backend möglich.
In diesem Beispiel zeige ich, wie man die Buttons in einem List Report mit einer ABAP RESTful Implementierung verwenden kann. Eine Verwendung mit BOPF ist sehr ähnlich und Buttons können auch an anderer Stelle ergänzt werden. Vielleicht schreib ich dazu noch extra einen Blog.
Ich hab dieses Demo auf einem ABAP 1909 Trial und UI5 1.71 System umgesetzt. Es handelt sich um ein unmanaged Szenario, sollte aber ohne großartige Anpassungen auch mit einem managed Szenario funktioineren.
Ausgangssituation
Ich verwende immer sehr vereinfachte, reduzierte Beispiele. Umfangreiches oder schwer nachvollziehbares Coding soll nicht vom eigentlichen Thema ablenken. Obwohl ich ein großer Anhänger von Clean Code und Modern ABAP bin, versuche ich trotzdem in solchen Beispielen so einfach wie möglich zu arbeiten. Wir haben hier jedenfalls eine Liste von internen Bestellungen und deren Status. Im Detail besteht die Anwendung aus folgenden Objekten. Wenn man eine Anwendung halbwegs sauber aufsetzt, hat man leider so viele Entwicklungsobjekte.
- ZFOE_DB_ORDER – Order Datenbanktabelle
- ZFOE_I_ORDER – Order Interface View
- ZFOE_P_ORDER – Order Projection View
- ZFOE_P_ORDER – Metadata Extension für Projection View
- ZFOE_I_ORDER – Behavior Definition Interface View
- ZBP_FOE_I_ORDER – Behavior Klasse
- ZFOE_P_ORDER – Behavior Definition Projection View
- ZFOE_SD_ORDER – Service Definition
- ZFOE_SB_ORDER – Service Binding
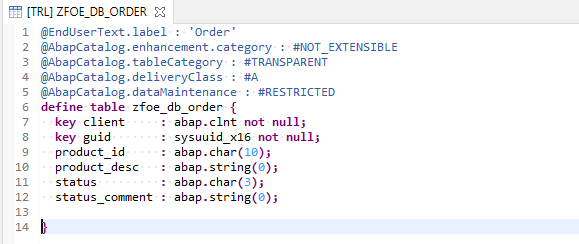
Datenbanktabelle: ZFOE_DB_ORDER

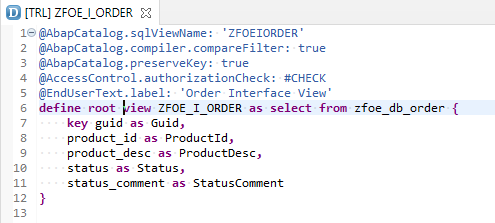
Interface View: ZFOE_I_ORDER

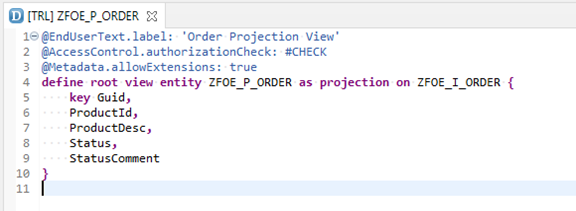
Projection View: ZFOE_P_ORDER
Hier bitte darauf achten, dass die Annotation @Metadata.allowExtensions auf true ist. Dies ist notwendig, um eine Metadata Extension anzulegen.

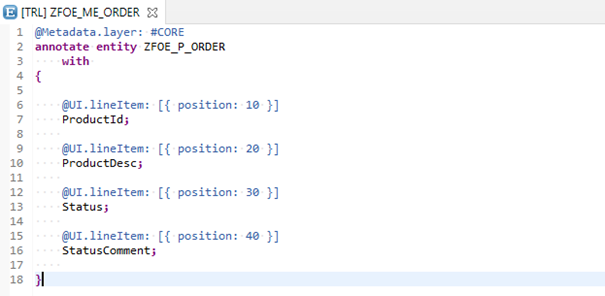
Metadata Extension: ZFOE_P_ORDER (UI Annotations)
Die Metadata Extension wird verwendet um die UI Annotations besser strukturieren und von den anderen DDLs besser trennen zu können. In dem Beispiel hätten wir die Annotations natürlich auch direkt im Projection View aufnehmen können. Beim Layer ist hier #CORE anzugeben. Die Ausgabeposition der 4 Felder wird hier mit den Annotations @UI.lineItem.position angegeben.

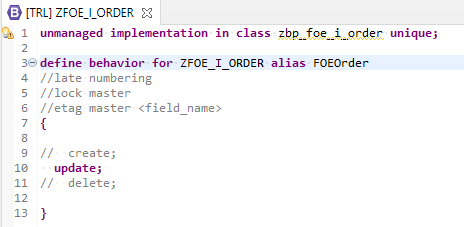
Behavior Definition für ZFOE_I_ORDER
Wir wollen später im Demo lediglich ein update ermöglichen. Daher ist hier update aktiviert. Alles andere kann derzeit deaktiviert bleiben.

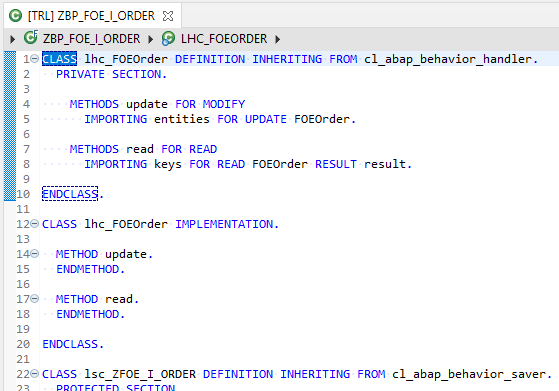
Behavior Klasse ZBP_FOE_I_ORDER
In aktuellen Systemen kann die Klasse einfach über Quick Fix angelegt werden. In älteren Systemen kann das ggf. auch manuell erfolgen.

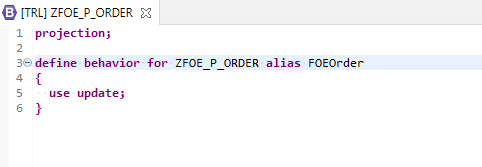
Behavior Definition für ZFOE_P_ORDER

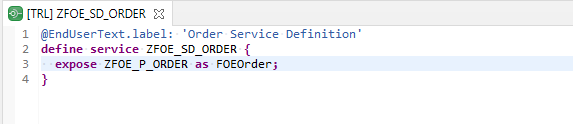
Service Definition ZFOE_SD_ORDER

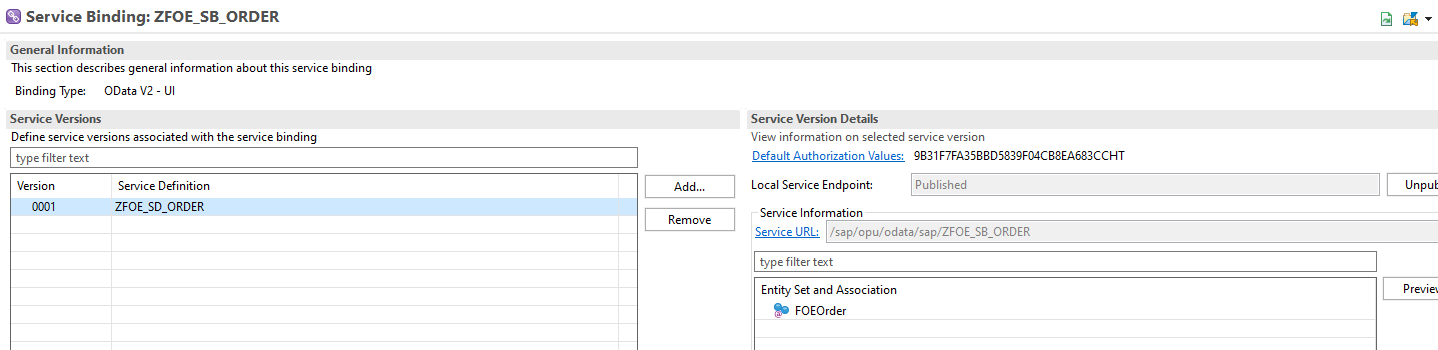
Service Bindung ZFOE_SB_ORDER

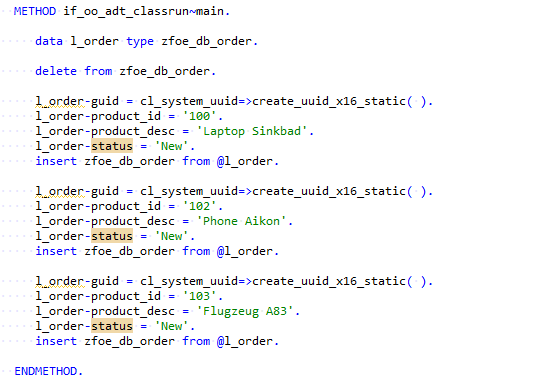
Und hier noch eine Implementierung um 3 Testdaten in die Tabelle zu schreiben. Das geht super einfach mit dem Interface IF_OO_ADT_CLASSRUN welche in irgendeiner Helperklasse implementiert sein sollte.

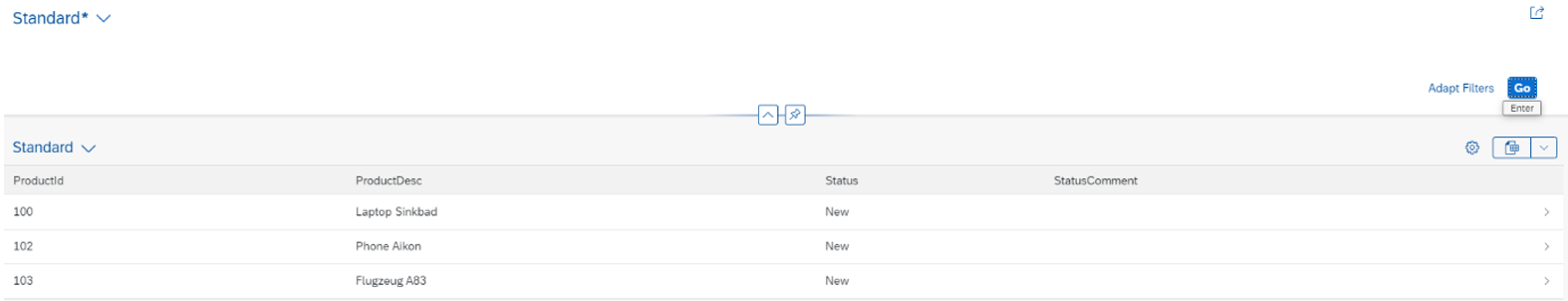
So viel zu der Ausgangssituation. Wenn man die Fiori Elements Anwendung nun mit Preview startet, sollte in etwa folgende Liste dargestellt werden:

Button ergänzen
Nun wollen wir uns der eigentlichen Aufgabenstellung widmen und zwei Buttons (Ist die Mehrzahl von Button überhaupt Buttons?) ergänzen. Ein Button soll die Order genehmigen, der zweite Button soll die Order ablehnen. So eine Art Miniworkflow.
Behavior Definitionen & Implementation
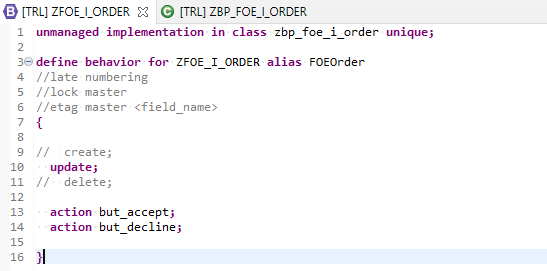
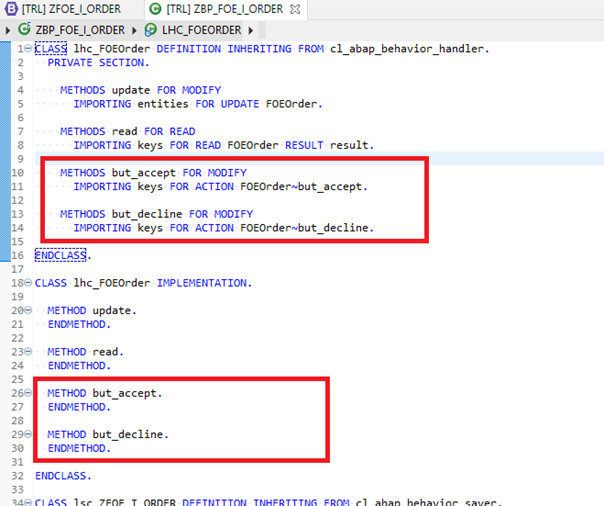
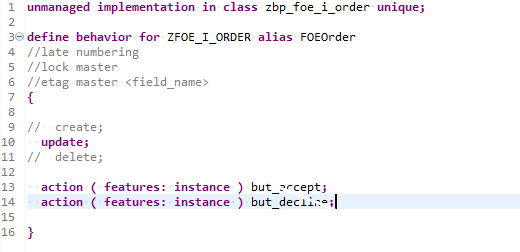
Als Erstes müssen wir mal in den Behavior Definitionen von ZFOE_I_ORDER und ZFOE_P_ORDER die beiden neuen Button als Action aufnehmen. Ich hab mich für die Namen but_accept und but_decline entschieden.
In der Behavior Definition ZFOE_I_ORDER geht das ganz einfach durch action gefolgt von einem eindeutigen Namen. In der Behavior Definition von ZFOE_P_ORDER reicht die Angabe von use und dem Namen der Action.

Natürlich brauchen wir auch später auch eine Methode in unserer Klasse. Über einen Quick Fix auf die action im Interface View kann diese automatisch angelegt werden. Vorerst lassen wir aber die Methoden einfach leer.

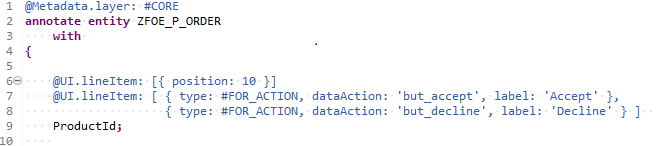
Damit die neuen Buttons auch im Userinterface angezeigt werden, müssen wir zwei Annotations in der Metadata Extension ZFOE_P_ORDER ergänzen. Dies ist durch eine Erweiterung der lineItem Annotation möglich. Mit type: #FOR_ACTION defineren wir dass es sich um eine Action handelt und in dataAction ist die zuvor angelegt Action anzugeben. Damit wir auch einen Text am Button sehen, sollten wir ein label angeben.

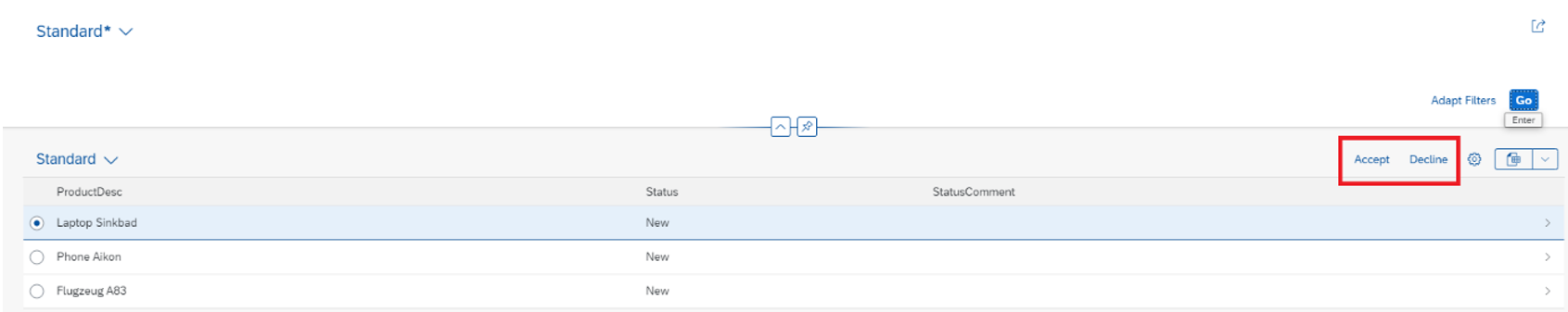
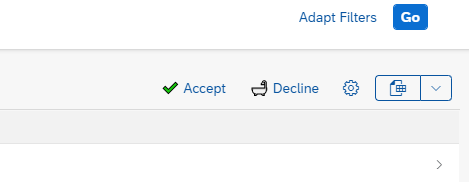
Wenn wir uns jetzt die Fiori Anwendung nochmals aktualisieren, sollten die beiden Buttons bereits vorhanden sein:

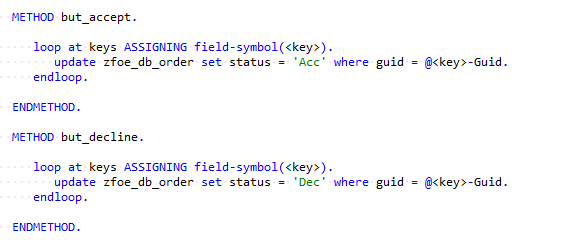
Wau – das ging ja schnell. Jetzt passiert aber noch nichts wenn man einen der Button klickt. Dafür brauchen wir noch eine Implementierung in den beiden Action-Methoden. Nachfolgendes Coding macht die Änderungen auf der Datenbank. Hinweis: Bitte Verbesserungen am Coding selber machen, für die Demo Zwecke ist die Implementierung vollkommen ausreichend.

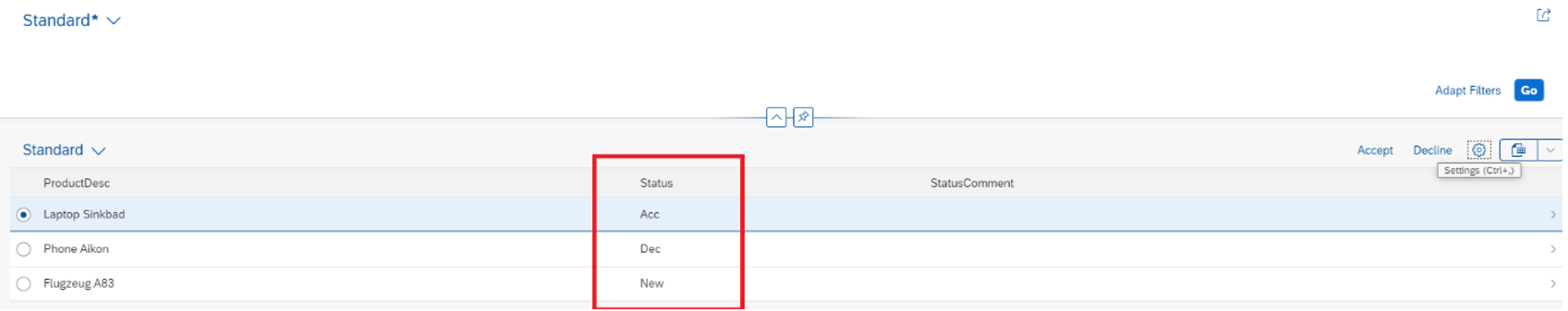
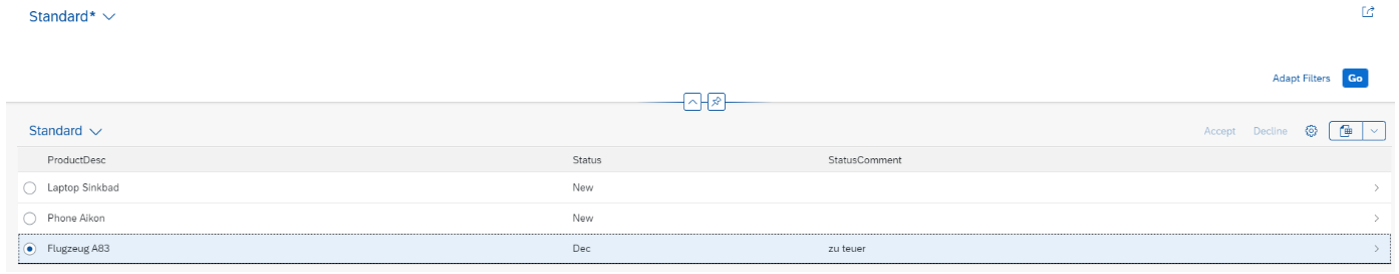
Ein neuerlicher Test der Anwendung zeigt uns, dass das Setzen der Statusinformationen bereits funktioniert.

Die Lösung ist bis hierhin schon richtig gut, aber es geht natürlich noch etwas besser. Beispielsweise sollen die beiden Button nur aktiv sein, wenn der Status New ist. Ein bereits gesetzter Status soll nicht mehr verändert werden können.
Button dynamisch aktiv oder inaktiv
Mit den so genannten Instance Features können wir einen Button dynamisch aktiv bzw. inaktiv setzen. Um dies zu erreichen, müssen wir zuerst einmal die Behavior Definition des Interfaces Views etwas anpassen. Der Zusatz ( features: instance ) muss nach action ergänzt werden.

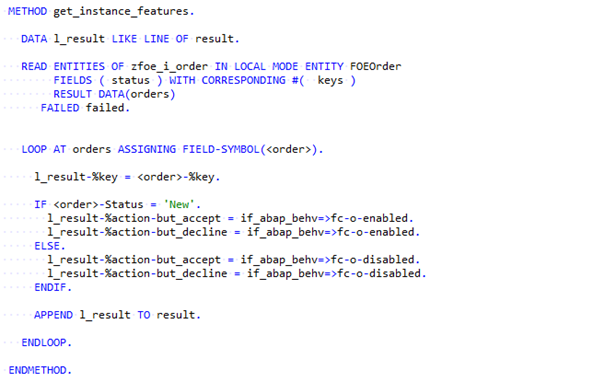
Über die Quick Fix Funktion auf ZFOE_I_ORDER wird auch gleich die neue Methode GET_INSTANCE_FEATURES angelegt. Im nachfolgenden Beispiel lesen wir zuerst mit EML die Entity und setzen in der Export Tabelle den Button auf aktiv oder inaktiv.

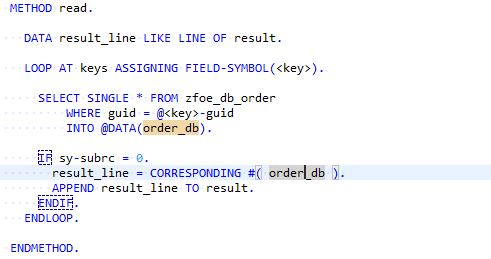
Da wir oben mit EML die Entity lesen, sollten wir auch die read Methode implementieren.

Ein erneuter Test sollte nun zeigen, dass die Buttons nur bei Zeilen mit Status „New“ aktiv sind:

Wer es bis hier geschafft hat: Respekt! Ihr habt Euch nun einen Kaffee oder ein Bier verdient.
Button mit Popup
Die zwei Buttons sind ja eigentlich fertig, aber wie wäre es, wenn der Anwender zusätzlich einen Kommentar ergänzen könnte. Geht das einfach? Ja, auch das kann mit Fiori Elements umgesetzt werden.
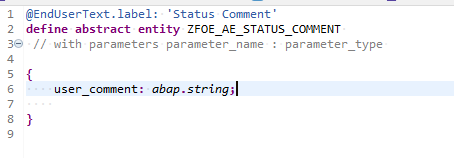
Zuerst müssen wir eine abstrakte Entität definieren. Die gewünschten Attribute im Popup sind als Felder der Entität anzugeben. Nähere Informationen zu abstract entities bitte bei Bedarf selber nachlesen.

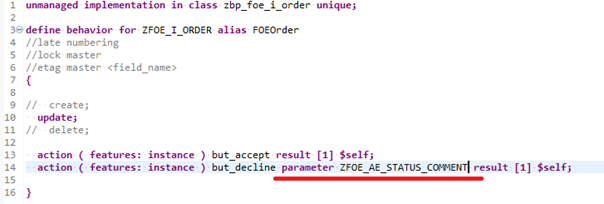
Diese abstrakte Entität müssen wir nun noch in der action der Behavior Definition des Interface Views eintragen. Mit dem prefix parameter.

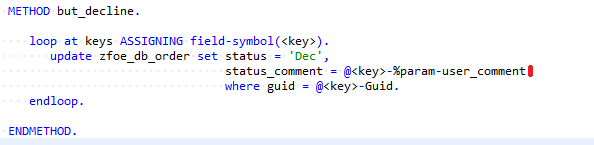
Der eingegeben Kommentar soll natürlich auch irgendwie verarbeitet werden. Dafür ist die Implementierung der Action but_decline zu erweitern. Der eingegebene Kommentar befindet sich in der Inbound Struktur keys, Substruktur %param

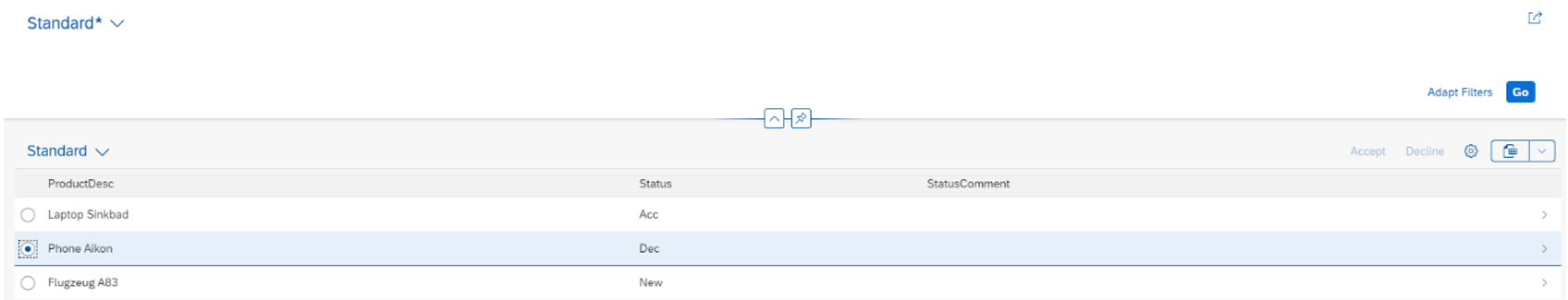
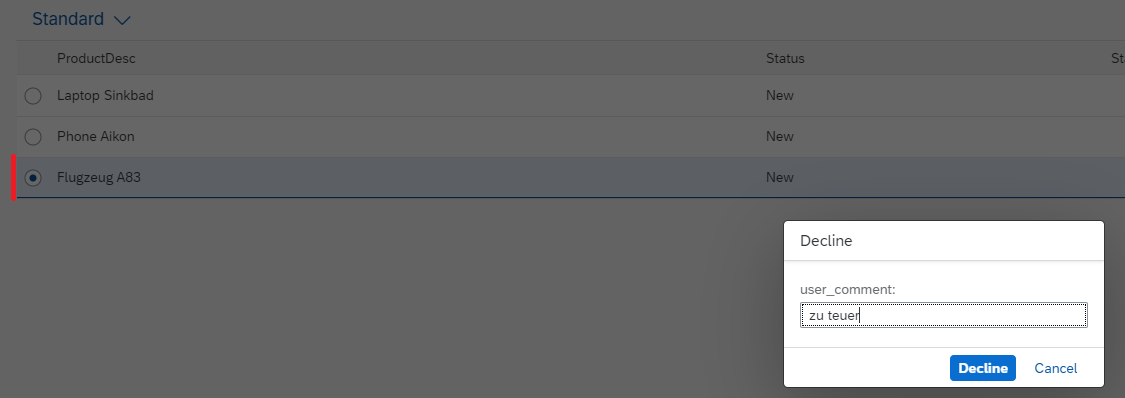
Jetzt noch ein kurzes Stoßgebet und mit etwas Glück funktioniert alles wie gewünscht. Bei Decline erscheint nun ein Popup und die dort eingegeben Message wird zusätzlich zum Status geändert.


Was (noch) nicht möglich ist und was ich vermisse
Alles nur aus Sicht, dass ich keine Anpassung im Frontend (UI5) machen will. Durch individuelle Erweiterungen am Frontend ist natürlich vieles möglicht.
Farben und Icons
Leider können keine Icons oder Farben (Criticality) verwendet werden. Soweit ich gesehen habe ändert sich dies auch in der aktuellsten UI5 Version nicht. Manchmal sind Icons oder Farben einfach hilfreich um wichtige von weniger wichtigen Buttons zu unterscheiden. Ich hoffe, dass SAP dies bald via Annotations ermöglicht.
Es gibt aber die Möglichkeit Emojis oder ASCII-Codes zu verwenden. Damit bekommt man schon Symbole rein. – Im Sinne des Fiori Designs wäre es aber natürlich wichtig die SAP Standard Icons zu untersützten.
Beispiel mit Emojis

Multiline
Action Popups für Multiline List-Reports funktionieren erst ab UI5 1.76. Aufpassen beim Testen. Wenn man z.B. über Visual Studio Code testet, wird meist die aktuellste UI5 Version verwendet. Die Preview Funktion via ADT erzeugt nur eine Anwendung mit Single-Line-Selektion. Bitte immer vorab prüfen, nicht dass dann beim Deployen ins Backend das große Erwachen kommt.

